이번엔 아이템들을 배치 시키는 컴포넌트를 소개한다.
Row
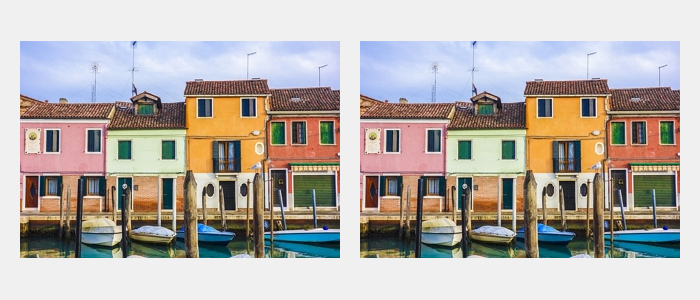
Row는 가로형태로 아이템을 배치시킨다.
import QtQuick 2.11
import QtQuick.Window 2.11
Window {
id: idWindow
visible: true
width: 700
height: 300
flags: Qt.FramelessWindowHint
Row{
anchors.centerIn: parent
spacing: 20
Image{
source: "houses-1622066_640.jpg"
}
Image{
source: "houses-1622066_640.jpg"
}
}
}
Row를 이용해 Image를 가로형태로 배치시켰다.

Repeater를 사용하면 같은 아이템들을 일일이 나열할 필요없이 간단하게 아이템을 반복하여 배치시킬 수 있다.
Rectangle{
anchors.fill: parent
color: "#F0F0F0"
Row{
anchors.centerIn: parent
spacing: 20
Repeater{
model: 2
Image{
source: "houses-1622066_640.jpg"
}
}
}
}
Column
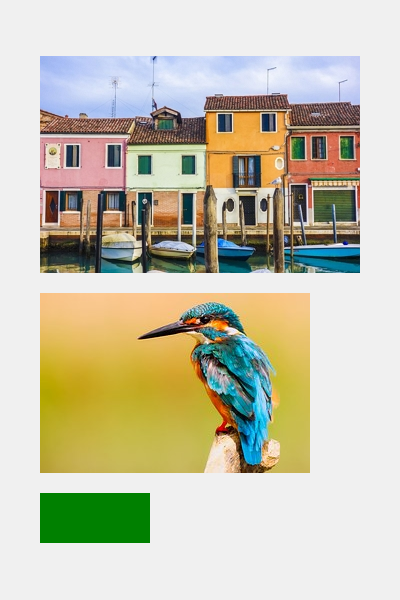
Column은 아이템들을 새로로 배치 시킨다.
import QtQuick 2.11
import QtQuick.Window 2.11
Window {
id: idWindow
visible: true
width: 400
height: 600
flags: Qt.FramelessWindowHint
Rectangle{
anchors.fill: parent
color: "#F0F0F0"
Column{
anchors.centerIn: parent
spacing: 20
Image{
source: "houses-1622066_640.jpg"
}
Image{
source: "kingfisher-2046453__180.jpg"
}
Rectangle{
color: "green"
width: 110
height: 50
}
}
}
}
Image와 Rectangle을 새로로 배치

 Qt Bluetooth를 이용한 시리얼(Serial) 통신
Qt Bluetooth를 이용한 시리얼(Serial) 통신











