어플리케이션 개발시 유니코드및 다국어 지원을 기본으로 하는 것이 바람직한 개발 방향이다.
Qt는 다국어 개발에 대한 좋은 솔루션을 제공하고있는데 여기서 다국어 사용 및 개발방법을 설명하고자 한다.
Linguist툴은 QML에서 qsTr(), C++소스코드의 tr()을 사용한 문자열을 가져와 XML구조의 ts파일을 만든다.
예를 들어 QML의 문자열이 사용되는 곳에 아래 코드와 같이 사용될 것이다.
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
}
언어별 ts파일이 생성되어야 하는데 프로젝트파일(.pro)에 정의해주어야한다.
.pro파일을 열고 아래처럼 언어별 정의를 해주는데 이름에 규칙이나 제한은 없지만 여기선 "_" 다음에 ISO 3166-1 alpha-2 국가부호로 해줬다.
TRANSLATIONS += lang_ko.ts
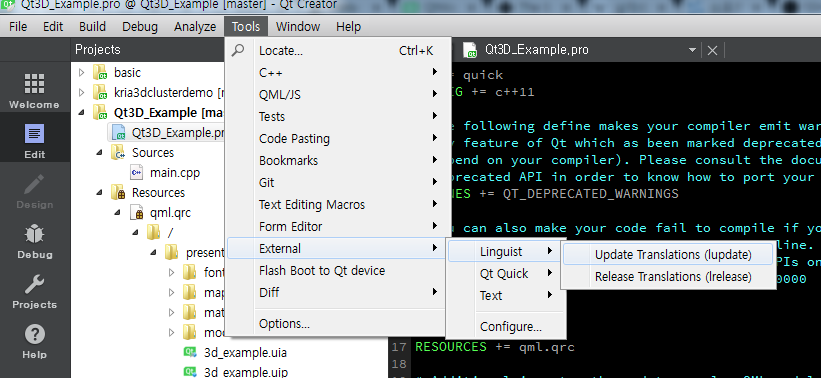
이제 ts파일을 생성하기위해 QtCreator에서 Tools - External - Linguist - Update Translations (lupdate)를 실행한다.

프로젝트가 위치한 곳에 ts파일이 생성된다.
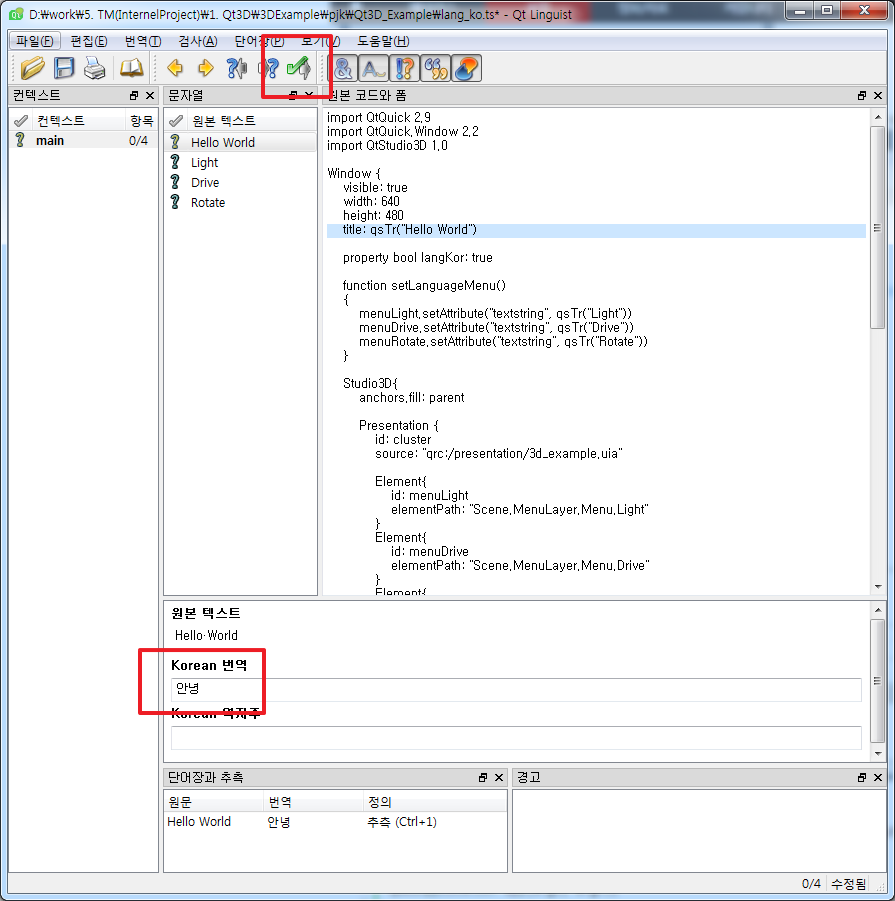
Linguist 실행하고 생성된 ts파일을 열면 컨텍스트, 문자열, 원본 코드를 볼 수 있다.
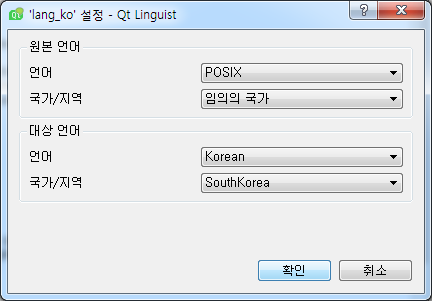
편집 - 번역파일설정을 선택해서 해당되는 언어, 국가를 설정한다.

원본 텍스트에 해당하는 문자열을 입력하고 ctrl + 엔터를 누르거나  아이콘을 클릭해서 번역을 수행한다.
아이콘을 클릭해서 번역을 수행한다.

번역을 완료하고 저장후에 파일 - 배포 클릭하면 ts파일이 위치한 곳에 qm파일이 생성된다.
...
QGuiApplication app(argc, argv);
QTranslator translator;
translator.load("lang_ko.qm");
app.installTranslator(&translator);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
...
아래의 코드는 QML에서 3D Studio 컴포넌트의 텍스트 요소의 속성(문자열)을 바꾸도록한 예제이다.
...
function setLanguageMenu()
{
menuLight.setAttribute("textstring", qsTr("Light"))
menuDrive.setAttribute("textstring", qsTr("Drive"))
menuRotate.setAttribute("textstring", qsTr("Rotate"))
}
Studio3D{
anchors.fill: parent
Presentation {
id: cluster
source: "qrc:/presentation/3d_example.uia"
Element{
id: menuLight
elementPath: "Scene.MenuLayer.Menu.Light"
}
Element{
id: menuDrive
elementPath: "Scene.MenuLayer.Menu.Drive"
}
Element{
id: menuRotate
elementPath: "Scene.MenuLayer.Menu.Rotate"
}
Component.onCompleted: {
if(langKor)
setLanguageMenu()
}
}
}
...
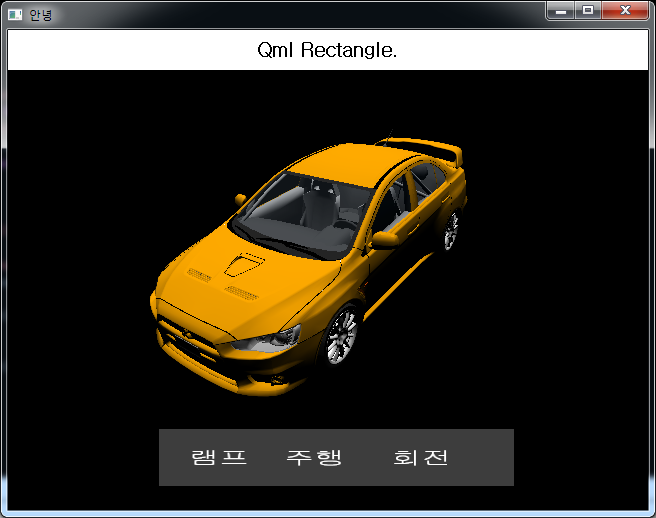
이제 프로젝트를 빌드하고 어플리케이션이 실행되면 번역된 문자열이 출력된다.

 Windows환경에서 mingw로 Qt 5.10 정적(static)빌드
Windows환경에서 mingw로 Qt 5.10 정적(static)빌드







