Electron (일렉트론)이라는 node.js 기반의 소프트웨어 프레임 워크를 사용하면 HTML, CSS, JavaScript 등의 Web 기술을 사용하여 Windows 나 Mac, Linux를 지원하는 데스크톱 응용프로그램을 개발할 수 있다.
Redis 는 In Memory 키-값 구조의 데이터 스토어, 캐시 그리고 어느 정도는 메시지 브로커 기능을 한다. 여기서는 Redis의 많은 기능 중에서 라즈베리파이에서 Publish/Subscribe 패턴을 사용해 본다.
구현 사항을 정리하면 다음과 같다. (설치 과정등은 생략한다.)
간단한 Electron 응용프로그램에서는 채널 구독과 수신한 메세지를 출력하는 역할을 수행하고 다른 서비스(여기서는 다른터미널)에서 채널에 어떤 메세지를 발행하는 구조다.
다음은 간단하게 작성한 HTML과 JS 소스코드다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body style="background: white;">
<h1>Hello World!</h1>
<p>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</p>
<div style="width:300px; height:200px; border:10px solid gray">
<p id="message" style="text-align: center;">will be going to display message.</p>
</div>
<script>
require('./subscribe')
</script>
</body>
</html>
subscribe.js
const redis = require("redis");
const subscriber = redis.createClient();
const ch = 'ch0'
subscriber.on("message", function(channel, message) {
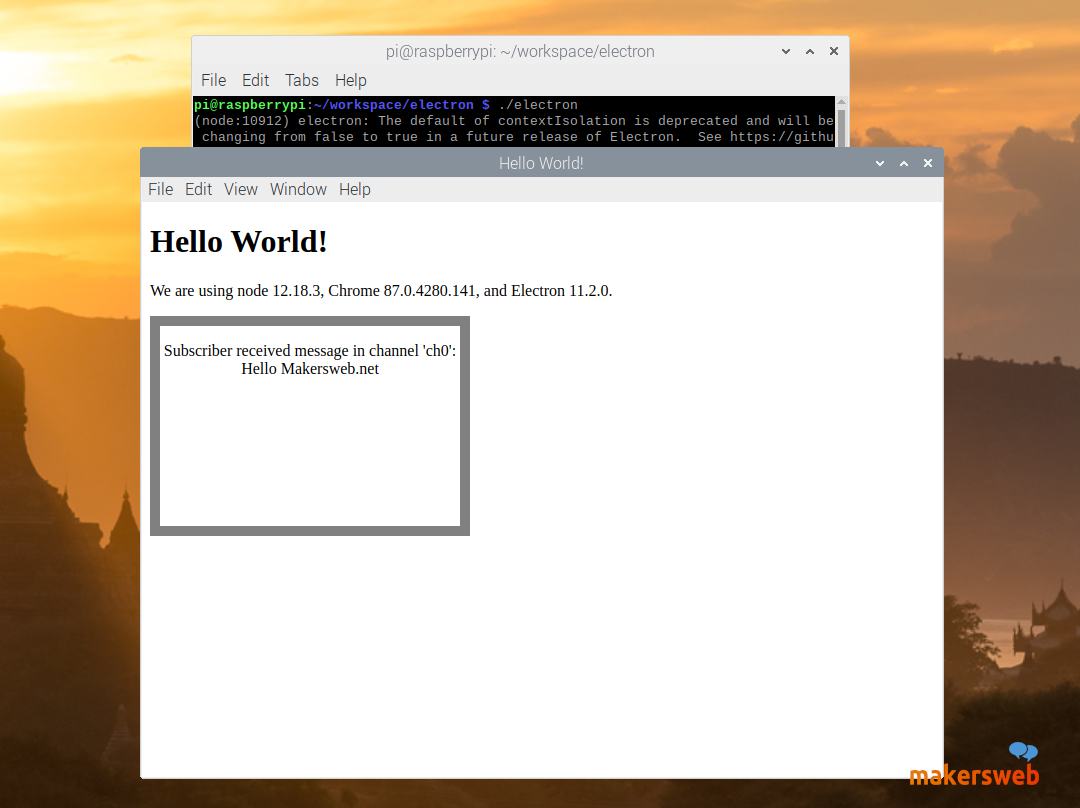
const msg = "Subscriber received message in channel '" + channel + "': " + message;
console.log(msg);
document.getElementById('message').textContent = msg;
});
subscriber.subscribe(ch);
subscribe.js 에서는 구독하려는 채널의 메시지를 수신 하기위해 on 함수를 통해 이벤트 콜백을 등록한다. 콜백에서는 ch0 채널에 대한 메세지를 수신하고 사각형 안쪽의 텍스트를 바꾼다.
클라이언트 사이드에서 사용할 수 있는 더 많은 이벤트는 다음을 참고한다 : https://www.npmjs.com/package/redis#subscriber-events
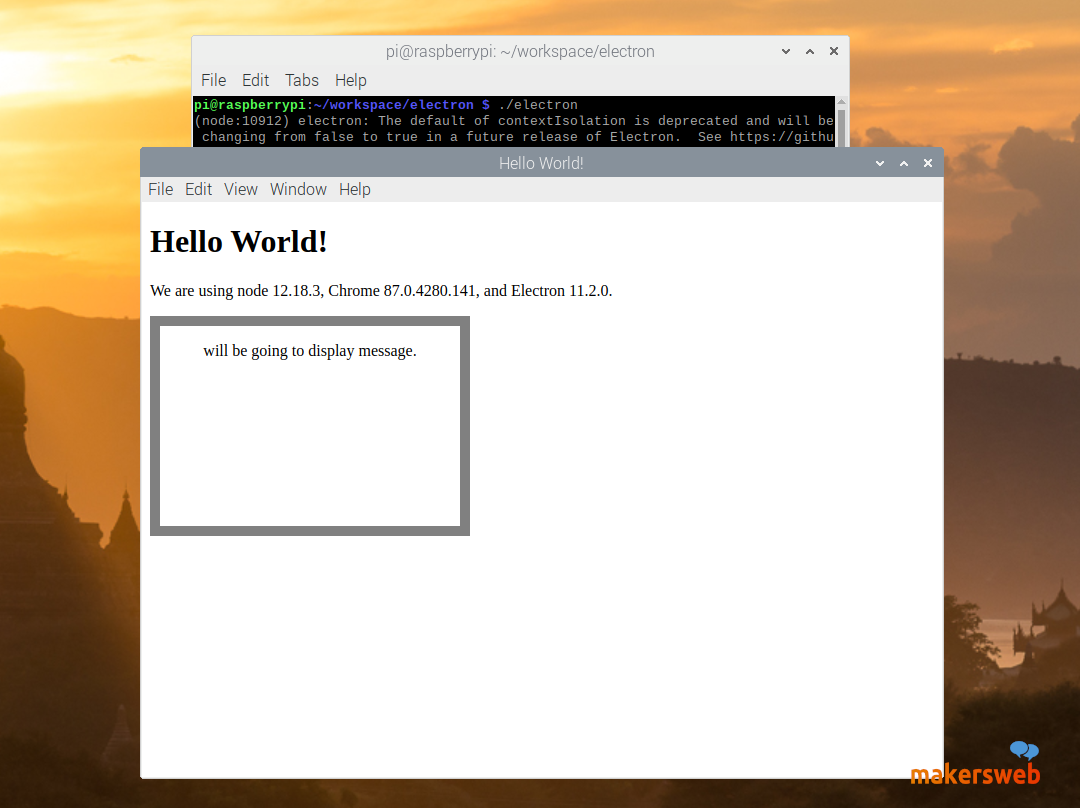
Electron 응용프로그램을 실행하면 처음에는 사각형 상자에 "will be going to display message." 라는 텍스트를 출력하도록 한다.

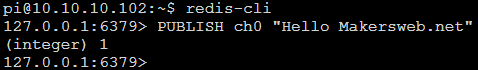
다른 터미널을 열고 다음과 같이 ch0 채널에 PUBLISH 명령으로 메세지를 발행한다.

그러면 Electron 응용프로그램에는 다음과 같이 표시된다.