Lottie는 Airbnb에서 개발한 시각적 모양과 애니메이션 메타데이터가 포함된 일종의 데이터 형식이다. Airbnb에서는 이런 데이터를 구문 분석하고 모바일에서 렌더링할 수 있도록 Android 및 iOS용 모바일 라이브러리도 구현하였는데 아쉽게도 이러한 라이브러리는 특정 언어와 모바일에서 유용하다.
이런 아쉬운 부분을 해결해줄 수 있는 rLottie를 사용해본다. rLottie 는 삼성전자에서 개발하고 공개한 POSIX 표준 운영 체제에서 C++ 프로그래밍 언어로 작업하기 위한 이식 가능한 라이브러리이다. rLottie에 대해서 자세히 소개한 블로그 글이 있는데 참고하면 좋다.
rLottie는 Lottie Animation 데이터 파일(json)을 읽고 분석하여 RGBA32 비트맵 데이터를 반환한다. 다음은 기본적인 사용법을 보여준다.
#include <rlottie.h>
// load json string from file.
auto animator = rlottie::Animation::loadFromFile("example.json");
auto frameCount = animator->totalFrame();
auto buffer = std::unique_ptr<uint32_t[]>(new uint32_t[w * h]);
rlottie::Surface surface(buffer.get(), w, h, w * 4);
// draw specified frame to a surface.
animator->renderSync(frameNum, surface);
// access image data.
buffer.get();반환된 프레임 데이터를 SDL2를 이용하여 화면에 그려본다. SDL_CreateRGBSurfaceWithFormatFrom 함수를 통해 화면에 픽셀 데이터를 그릴 수 있다. 이 함수는 픽셀 데이터에서 새로운 RGB 표면 객체를 생성한다. 다음은 간단한 사용 예제이다.
SDL_Surface* surf = SDL_CreateRGBSurfaceWithFormatFrom((void*)data, width, height,
depth, pitch, pixel_format);다음은SDL_CreateRGBSurfaceWithFormatFrom 함수를 이용하여 실제 rLottie에서 반환된 데이터를 그리는 예제 코드이다.
rlottie::Surface surface(buffer.get(), w, h, w * 4);
animator->renderSync(frameNum, surface);
SDL_Surface* image = SDL_CreateRGBSurfaceWithFormatFrom(buffer.get(),
surface.width(), surface.height(), depth, pitch,
SDL_PIXELFORMAT_BGRA32);
SDL_Texture* texture = SDL_CreateTextureFromSurface(renderer, image);
SDL_FreeSurface(image);
// Fill Background Color.
SDL_SetRenderDrawColor(renderer, 255, 255, 209, 255);
SDL_RenderClear(renderer);
// Align Center
SDL_Rect rect = { 640/2 - 200/2, 480/2 - 200/2, w, h };
SDL_RenderCopy(renderer, texture, nullptr, &rect);
SDL_DestroyTexture(texture);
// Composed backbuffer to the screen as a complete picture.
SDL_RenderPresent(renderer);이 예제에서는 Lottie 이미지를 윈도우 중앙에 위치하도록 SDL_Rect 를 정의하였다. 제대로 화면에 그리기 위해 몇 가지 SDL_* 함수를 추가적으로 사용했다는 점에 주목해야한다. 이 함수들에 대해서는 이전에 작성한 글을 참고하길 바란다.
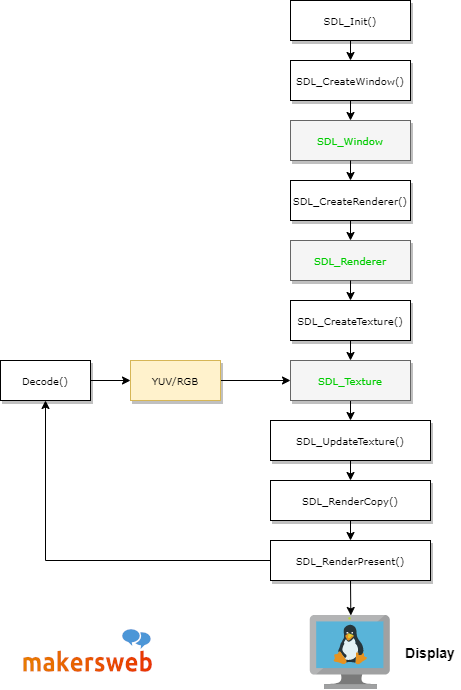
전체적인 흐름을 다이어그램으로 표현하면 다음과 같다.

이제 Lottie 애니메이션이 잘 그려지는지 확인하기 위해 NETFLIX 의 스플래시 로고를 사용해봤다.

rLottie 는 C 및 C++ 언어를 위한 API를 제공하므로 SDL2 뿐만 아니라 Qt 및 리눅스등과 같은 다양한 플랫폼용 응용프로그램 개발에 활용할 수 있다.