Visual Studio Code 에서 Qbs 확장을 설치하고 C/C++ 프로그래밍을 할 수 있다. 이전에 Qbs는 Qt Creator 또는 Visual Studio에서만 사용할 수 있었다. 이 확장은 VSCode 의 확장 메뉴에서 사용할 수 있다. 현재 기준으로 Qbs 확장은 다음을 지원한다.
또한 Qbs 확장은 IntelliSense를 통한 정확한 C/C++ 코드 강조 표시와 Qbs 파일에 대한 기본 강조 표시를 제공한다.
당연한 얘기지만 VSCode 가 설치되어 있어야 한다. 그리고 Qbs 도 1.16 이상이 필요하다. Qbs는 공식 다운로드 페이지나 여러 패키지 저장소(Chocolatey, MacPorts, Homebrew)에서 얻을 수 있다.
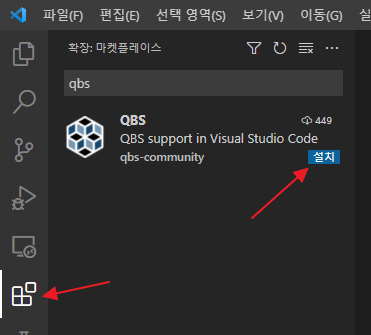
VSCode 를 열고 확장에서 C/C++ 및 Qbs 확장 프로그램을 설치한다.

그리고 가장 중요한 툴체인이 준비되어 있어야 한다. 여기서는 MinGW 를 사용한다.
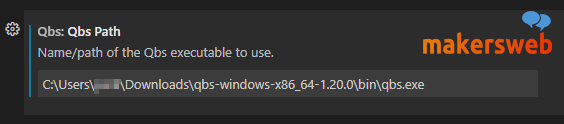
Qbs 확장 설정에서 qbs 실행 파일의 경로를 설정해야 한다. 설정하려면 '파일 → 환경설정 → 확장 프로그램'으로 이동하여 Qbs 확장 프로그램에서 '관리' 버튼을 클릭하고 '확장 프로그램 설정'을 선택한다. 다음으로 "Qbs Path" 필드에서 Qbs에 대한 경로를 설정한다.

설정을 끝내고 VSCode를 재시작 한다.
명령 팔레트 (Ctrl+<Shift>+P) 를 실행하고 QBS: detect profiles 를 입력하여 설치된 툴체인을 감지하도록 한다.
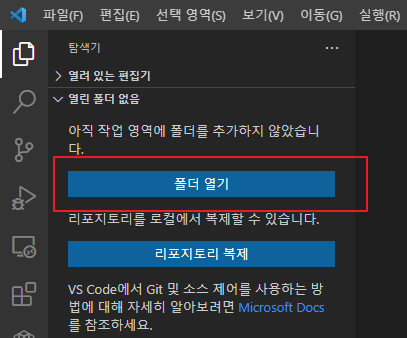
기존 qbs 프로젝트 폴더를 열 수 있다.

여기서 추가할 프로젝트는 다음과 같이 아주 간단하다.

main은 단순히 helloworld 를 출력한다.
main.cpp
#include <iostream>
using namespace std;
int main()
{
cout << "Hello World!" << endl;
return 0;
}
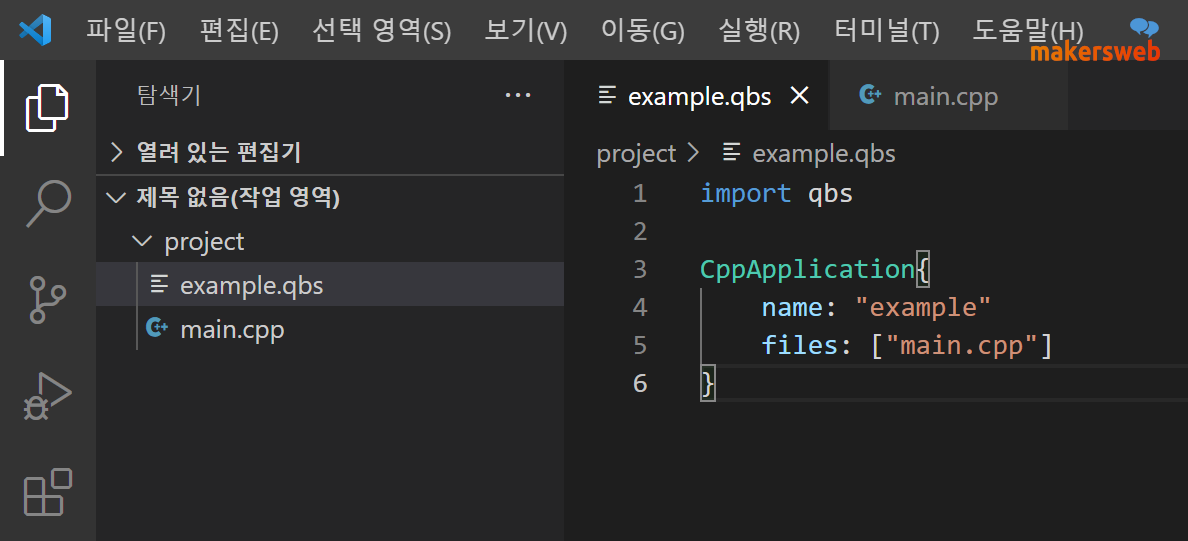
이어서 CppApplication 프로젝트를 빌드하기 위해 작성한 example.qbs 파일이 있다.
example.qbs
import qbs
CppApplication{
name: "example"
files: ["main.cpp"]
}
구조는 다음과 같다.

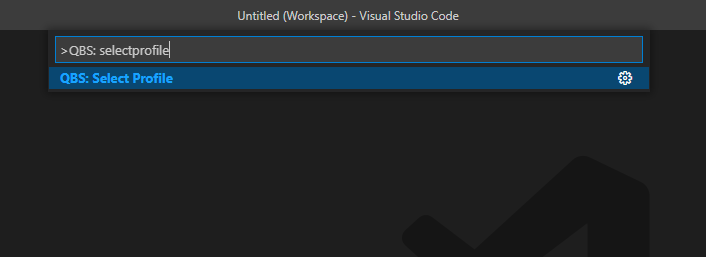
빌드를 시작하기 전에 프로파일을 선택해줘야 한다. QBS: Select Profile 을 입력한다.

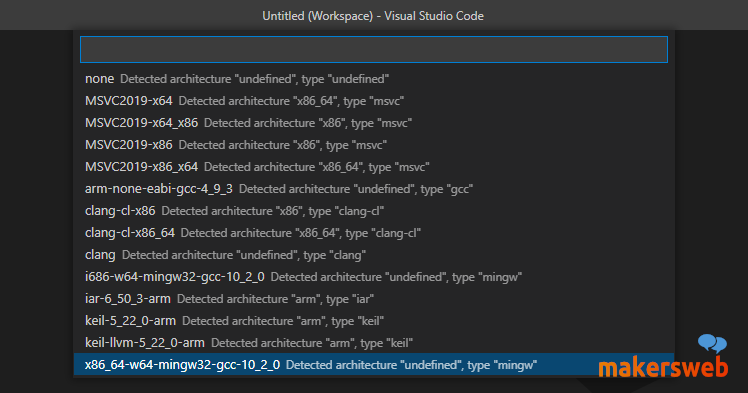
사용 가능한 프로파일 목록에서 선택한다. (필자는 mingw32 를 선택했다.)

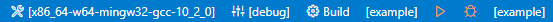
그리고 qbs: select build configuration 명령이나 하단의 메뉴를 통해 릴리즈 또는 디버그 모드로 설정할 수 있다.

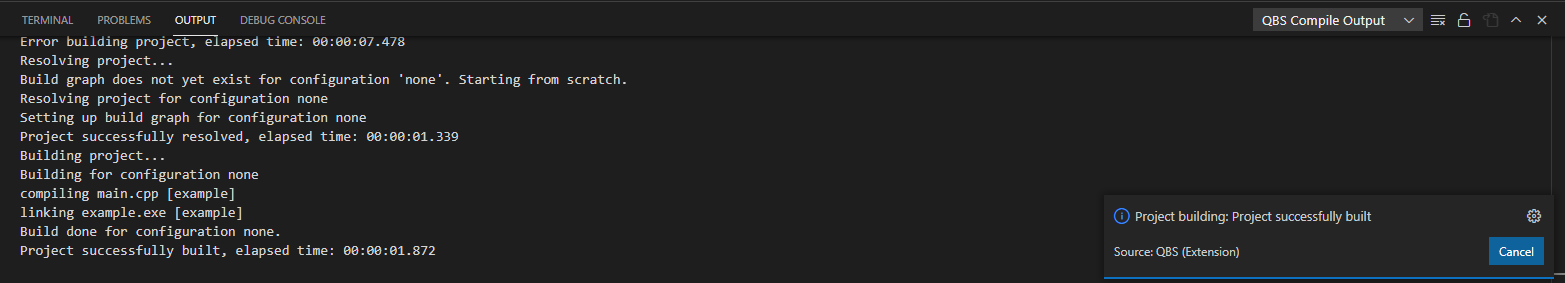
QBS: Build 명령을 입력하여 빌드를 실행해 보자.

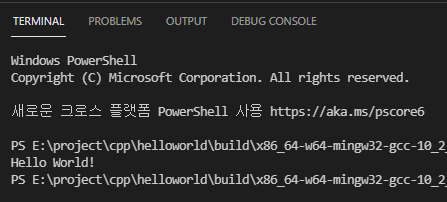
QBS: Run 명령으로 빌드된 Application 을 실행 할 수 있다.

QBS: Debug 명령으로 디버그로 실행 할 수 있으며 일반적인 방법(F9 키로)으로 브레이크 포인트를 지정할 수 도있다.
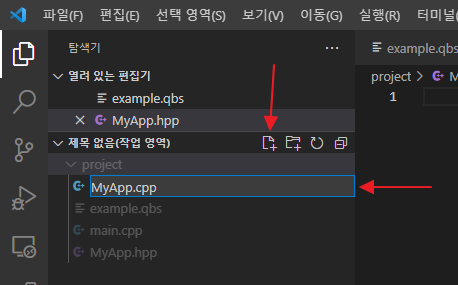
프로젝트에 새로운 C++ 파일 을 추가하려면 "새 파일" 을 클릭하고 파일 이름을 입력한다.

MyApp.hpp와 MyApp.cpp 를 추가하고 example.qbs 에는 MyApp.cpp 를 추가 해줬다.
import qbs
CppApplication{
name: "example"
files: ["MyApp.cpp", "main.cpp"]
}
main() 에서는 MyApp 객체를 생성하고 hello() 를 호출한다.
#include "MyApp.hpp"
int main()
{
MyApp app;
app.hello();
return 0;
}
빌드 후 실행해 보자.
qbs 관련 전체 명령은 다음 링크에서 찾을 수 있다.
https://github.com/denis-shienkov/vscode-qbs/blob/master/docs/how-to.md#open-a-project