NodeGui를 사용하면 JavaScript로 데스크톱 응용 프로그램을 만들 수 있다.
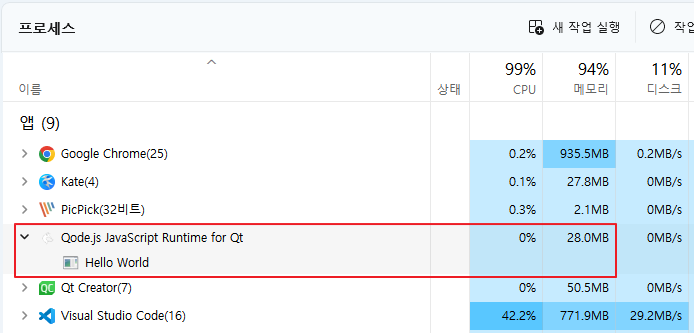
NodeGui는 Qt를 사용하여 Window 및 기타 GUI 요소를 생성한다. Qt C++ 위젯의 기능을 Javascript 세계로 가져온다. 따라서 순수하게 Javascript 만을 사용하여 데스크탑 응용 프로그램을 작성할 수 있다는 장점이 있다. (HTML 등의 언어가 필요치 않음) 또한 다른 Javascript 데스크탑 GUI 솔루션에 비해 메모리 및 CPU 효율성이 매우 뛰어나다. NodeGui로 구축된 Hello World 앱은 20MB 대의 메모리에서 실행된다.

nodegui/nodegui-starter 리포지토리를 사용하여 빠르게 시작해 볼 수 있다.
index.ts
import { QMainWindow, QWidget, QLabel, FlexLayout, QPushButton, QIcon, QSize } from '@nodegui/nodegui';
import logo from '../assets/logox200.png';
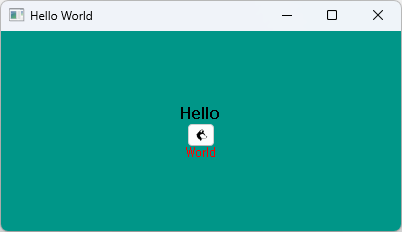
const win = new QMainWindow();
win.setWindowTitle("Hello World");
win.resize(400, 200)
const centralWidget = new QWidget();
centralWidget.setObjectName("myroot");
const rootLayout = new FlexLayout();
centralWidget.setLayout(rootLayout);
const label = new QLabel();
label.setObjectName("mylabel");
label.setText("Hello");
const button = new QPushButton();
button.resize(100, 150)
button.setIcon(new QIcon(logo));
const label2 = new QLabel();
label2.setText("World");
label2.setInlineStyle(`
color: red;
`);
rootLayout.addWidget(label);
rootLayout.addWidget(button);
rootLayout.addWidget(label2);
win.setCentralWidget(centralWidget);
win.setStyleSheet(
`
#myroot {
background-color: #009688;
height: '100%';
align-items: 'center';
justify-content: 'center';
}
#mylabel {
font-size: 16px;
font-weight: bold;
padding: 1;
}
`
);
win.show();
(global as any).win = win;실행

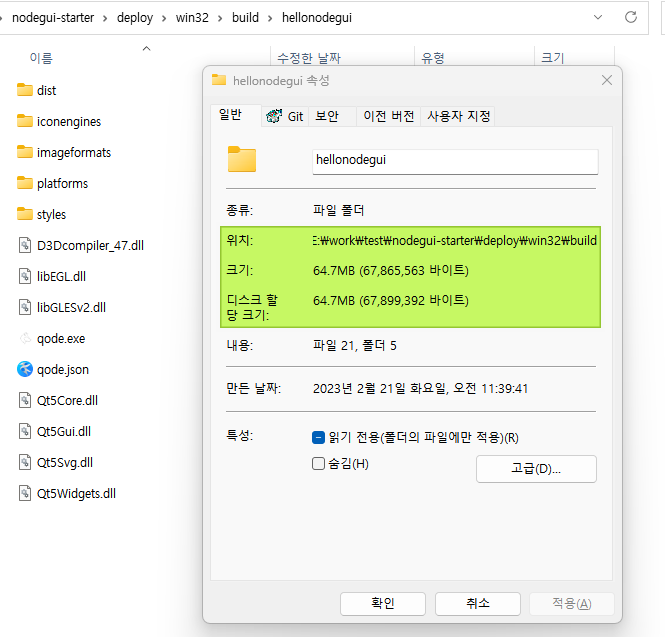
완성된 앱을 배포하려면 @nodegui/packer를 사용한다.
Hello World 패키징 크기 약 65MB 수준

참조: