QML에는 JavaScript의 전역객체 뿐만아니라 내장된 QML전용의 몇가지 전역객체를 제공한다. QtQuick 모듈이 import되었다면 추가 import없이 QML에 로드 된 모든 전역객체 및 helper method, enum등을 사용할 수 있다.
"Qt"객체는 유틸리티 함수, 속성 및 Qt 네임 스페이스에서 사용 가능한 enum을 포함한 전역 객체이다. 인스턴스화를 할 필요없다. 즉, new를 이용한 객체를 생성하지 않는다. 이것을 사용하려면 다음의 예처럼 사용할 수 있다.
import QtQuick 2.12
import QtQuick.Controls 1.4
Text{
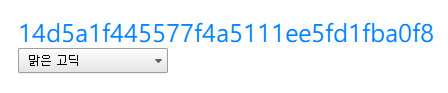
text: Qt.md5("https://makersweb.net")
font.pixelSize: 25
font.family: fonts.currentText
color: Qt.rgba(0, 0.5, 1, 1)
}
ComboBox{
id: fonts
width: 150
model: Qt.fontFamilies()
}
Enums
Qt 라이브러리 전체에서 사용되는 enum을 사용할 수 있다. 예를 들면 Qt.Key_Q, Qt.Key_1, Qt.Key_Enter 처럼 key 타입을 나타내는 열거형등을 사용할 수 있다.
동적객체 생성 함수
다음 함수를 사용하면 파일이나 문자열에서 QML 항목을 동적으로 만들 수 있다.
Qt.createComponent(url)
Qt.createQmlObject(string qml, object parent, string filepath)
다음은 문자열에서 QML 항목을 동적생성하는 예제이다.
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
id: window
visible: true
width: 640
height: 480
// 문자열 QML코드
property string qmlstring: {
"
import QtQuick 2.12
Rectangle{
anchors.centerIn: parent
width: 300
height: 100
border.width: 1
Text {
id: title
anchors.centerIn: parent
font.pixelSize: 20
text: qsTr('makersweb.net')
}
}
"
}
Text{
text: "click me"
font.pixelSize: 25
anchors.centerIn: parent
MouseArea{
anchors.fill: parent
onClicked: {
// 문자열 QML코드를 동적으로 생성
Qt.createQmlObject(qmlstring, window)
}
}
}
}