QtCreator Design으로 GUI만들기
간단하게 버튼을 누르면 HelloWorld 텍스트를 출력하는 예제이다. (QML로 만드는 Hello World 두번째)
먼저 Qt Quick 프로젝트를 생성한다.(프로젝트를 만드는 과정은 이 글을 참고하자: https://makersweb.net/qt/6585)
처음에 main.qml을 열어보면 Window 외에는 아무것도 없다. 이 윈도우에 사용자 인터페이스를 구성한다.
좌측 탭메뉴에서 Design을 클릭! (먼저 main.qml파일을 더블클릭해서 열면 Design 탭이 활성화 된다.)
참고: QtCreator 6 부터는 Design 버튼이 기본적으로 비활성화 된다. Help → About Plugins 에서 QmlDesigner 플러그인을 수동으로 다시 활성화할 수 있다.

백그라운드 컬러를 주기위해 왼쪽의 Library패널에서 여러가지 아이템 중 "Rectangle"을 마우스로 끌어와 놓는다.
(Window에 컬러를 지정할 수도 있지만 설명을 위해 Rectangle을 추가했다.)

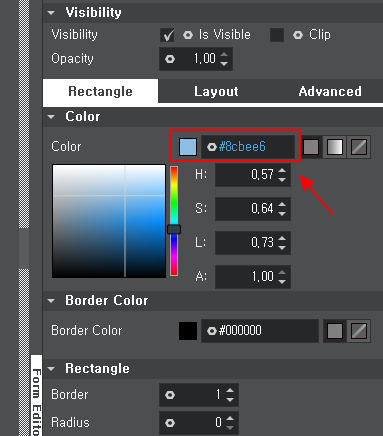
그 다음 우측의 Rectangle Properties 패널에서 Color를 지정해 준다.

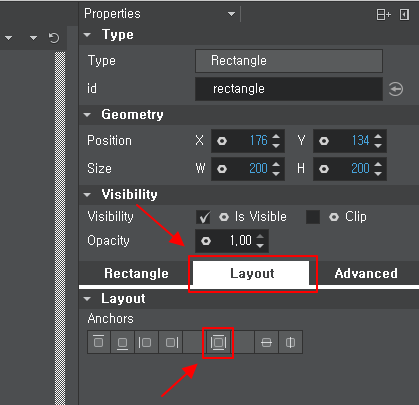
그 다음 Layout탭을 클릭하고 Anchors 중에 "Fill parent Item"(우측에서 네번째) 을 클릭한다. (QML에서 Anchors는 효율적인 화면 구성을 할 수 있게 해준다.)

설정을 하면 아래 화면처럼 보인다.

다른 QML 타입 추가하기
이제 여기에 Text와 Button을 배치해보자.
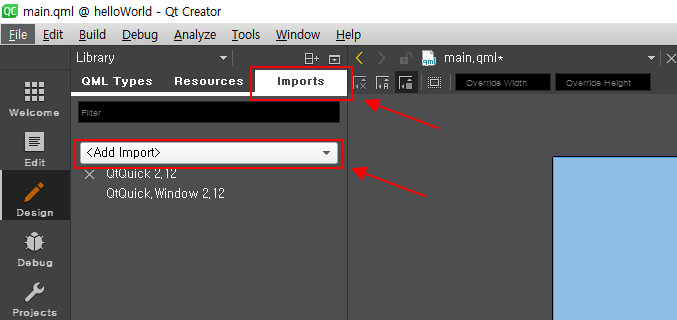
먼저 Button을 추가하기위해 왼쪽 Library패널에서 Import탭을 클릭하고 Add Import 콤보박스를 클릭한다.

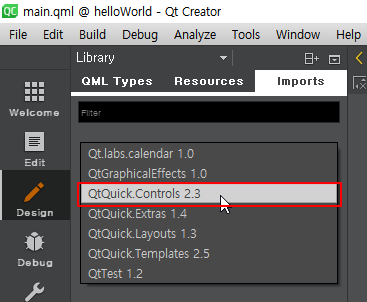
QtQuick.Controls를 클릭한다.

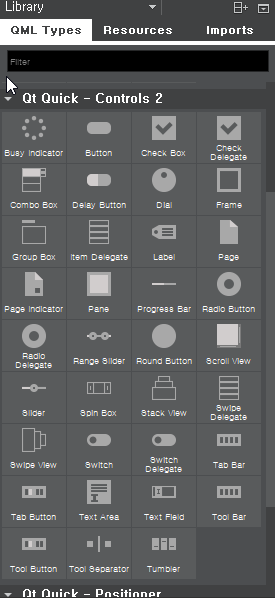
다시 QML Types 탭으로 가보면 Qt Quick - Controls 2 아이템들이 추가되어 있다. 기본적인 push버튼, Check Box, Radio Button, Dial 등 사용자 인터페이스를 구성하는 데 필요한 아이템들을 쉽게 추가 할 수 있다.

Library에서 Column을 배치한다. (Column이나 Row 또는 Grid등의 아이템을 적절히 사용하면 보기좋게 화면을 만들 수 있다.)

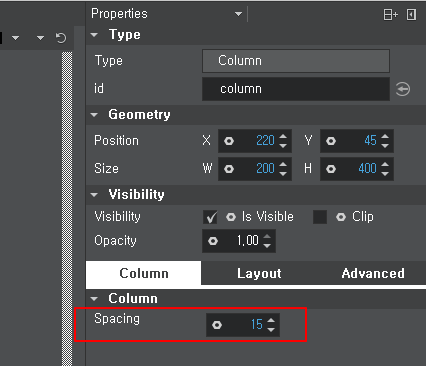
오른쪽 Column의 Propertis 패널에서 spacing은 15정도로 해줬다.

Text를 끌어다가 추가한다.

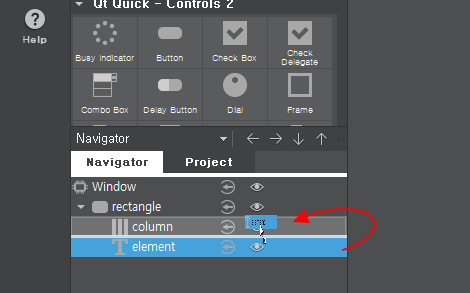
Navigator패널에는 현재 추가되어 있는 아이템트리를 볼 수 있는데 방금 추가한 Text를 드래그해서 column에 아래에 놓는다.

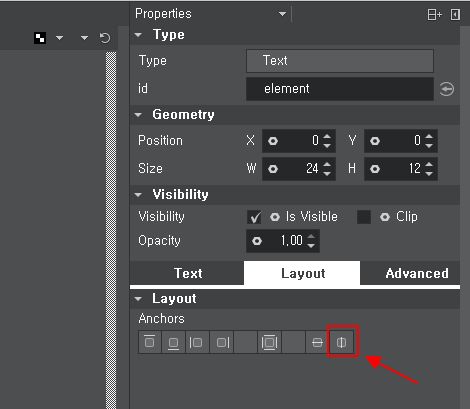
Text 아이템를 가운데로 정렬하기 위해 오른쪽 Propertis 패널의 Layout 탭의 Anchors중에 "Anchor item horizontally"를 선택한다.

Text를 추가했던것 처럼 Qt Quick - Controls 2 아이템에서 Button을 추가하고 column 아래에 가운데 정렬로 해준다.

사용자 인터페이스는 이정도만 하고 버튼을 클릭했을때 Text에 "HelloWorld"를 출력해보자.
버튼을 클릭하면 clicked 시그널이 방출될 것이고 우리는 이 시그널의 핸들러인 onClicked를 구현하고 시그널에 연결해주면 된다.
시그널 핸들러의 구현은 Text에 "HelloWorld"를 설정하면 되는데 Text에 접근하려면 id를 알아야 한다. 각 아이템들의 인스턴스들에는 고유한 id를 부여할 수 있으며 이 id를 통해 해당 인스턴스에 접근 할 수 있다. id는 Propertis 패널 상단에서 변경할 수 있다. 이 예제에서 Text의 id는 "element"이고 이 id를 통해 "HelloWorld"를 설정할 것이다.
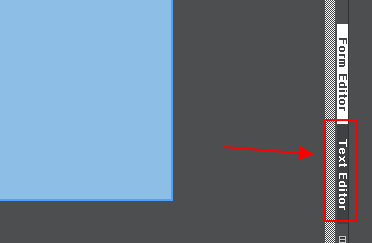
Button을 선택하고 오른쪽 하단의 Text Editor를 클릭해서 Text 편집 모드로 전환한다. Text 편집 모드로 전환하면 지금까지 화면구성한 것들이 qml로 작성된 것을 볼 수 있다.

qml 코드에서 Button을 찾고 아래처럼 Button에 onClicked 를 작성해준다.

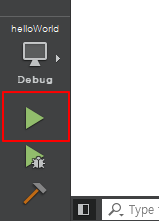
이제 키보드의 Ctrl + R을 누르거나 왼쪽 하단에 Run버튼을 클릭해서 실행해본다.

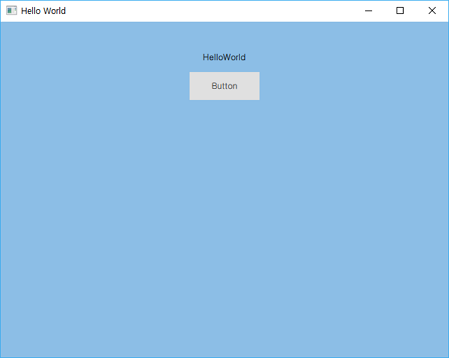
화면의 Button을 클릭해보면 HelloWorld가 출력된다.

2020.12.09 18:35
QT quick 생성후 main.qml 선택한다음 Designer 로 들어가면
line: 1: qt quick emulation layer crashed
위와 같은 에러가 발생합니다. 혹시 이부분에 조치 방법을 알수 있을까요?
QT 를 새로 설치해봤으며 몇가지 버전을 바꾸어 설치해도 계속 발생하는데 해결할수 있는지요?