이 글은 QtQuick기반 응용프로그램 개발 시 Window 에 메뉴바(MenuBar)와 메뉴 아이템을 추가하는 방법을 설명한다.

응용프로그램에 메뉴바를 구성하려면 ApplicationWindow 를 루트 아이템으로 생성해야한다. 다음의 간단한 예제를 보자.
main.qml
import QtQuick 2.0
import QtQuick.Controls 2.0
import QtQuick.Dialogs 1.2
ApplicationWindow {
id: window
visible: true
width: 640
height: 480
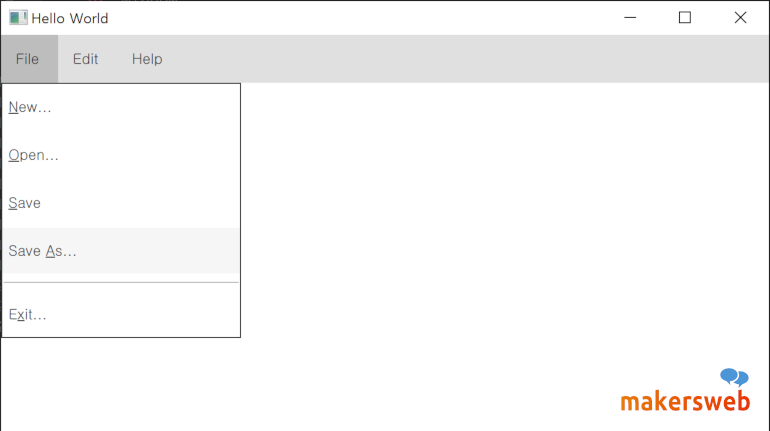
title: qsTr("Hello World")
menuBar: MyMenuBar{
id: menubar
fileDialog: browse
}
FileDialog{
id: browse
nameFilters: [ "Image files (*.jpg *.png)", "All files (*)" ]
}
}
main.qml에서 ApplicationWindow 는 Window 에서 파생된 형태의 아이템이다. Window에 추가적으로 다음과 같은 프로퍼티들이 추가된다.
QML에서 창의 속성, 모양 및 레이아웃을 제어 할 수 있으며 menuBar프로퍼티에 MenuBar 유형의 아이템을 추가할 수 있다.

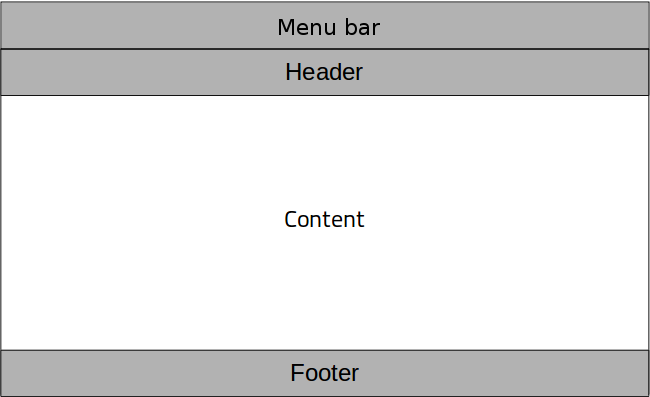
▲ApplicationWindow 레이아웃
MyMenuBar.qml
import QtQuick 2.0
import QtQuick.Controls 2.12
MenuBar{
property var fileDialog: null
Menu{
id: file
title: qsTr("File")
Action {
text: qsTr("&New...")
}
Action {
text: qsTr("&Open...")
shortcut: "Ctrl+N"
onTriggered: { fileDialog.open() }
}
Action {
text: qsTr("&Save")
}
Action {
text: qsTr("Save &As...")
}
MenuSeparator { }
Action {
text: qsTr("E&xit...")
onTriggered: Qt.quit()
}
}
Menu{
id: edit
title: qsTr("Edit")
Action {
text: qsTr("&Copy...")
}
Action {
text: qsTr("&Paste...")
}
Action {
text: qsTr("&Delete...")
}
}
Menu{
id: help
title: qsTr("Help")
Action {
text: qsTr("&About...")
}
}
}
MenuBar에는 Menu 아이템을 포함하고 있으며 Menu에는 세부 액션(Action)들을 추가할 수 있다. Action은 행동을 정의하는 것으로 사용자의 요청을 응용프로그램이 처리할 수 있도록 triggered 시그널을 제공한다. (GoF의 디자인 패턴중 Command 패턴과 같다.)
위의 예제에서 사용자가 "Open"을 요청하면 파일다이얼로그(FileDialog)을 열도록 되어있음을 알 수 있다.