이 글에서는 Qt로 작성된 안드로이드 응용프로그램에 Splash Screen을 추가하는 간단한 예를 설명한다.
Qt/QML에서 스플래시 화면을 작성하는 한 가지 옵션은 QML 또는 C++로 코드를 작성하는 것이다. 그러나 이 방법의 단점은 애플리케이션이 완전히 로드 될 때까지 검은색 화면을 보게된다.
스플래시 화면은 Android 에코 시스템을 사용하는 애플리케이션, 즉 매니페스트를 통해 애플리케이션에 추가된다. 따라서 매니페스트를 통해 Java를 사용하여 스플래시 화면을 보여줘야한다.
그럼 스플래시를 만들어 보자.
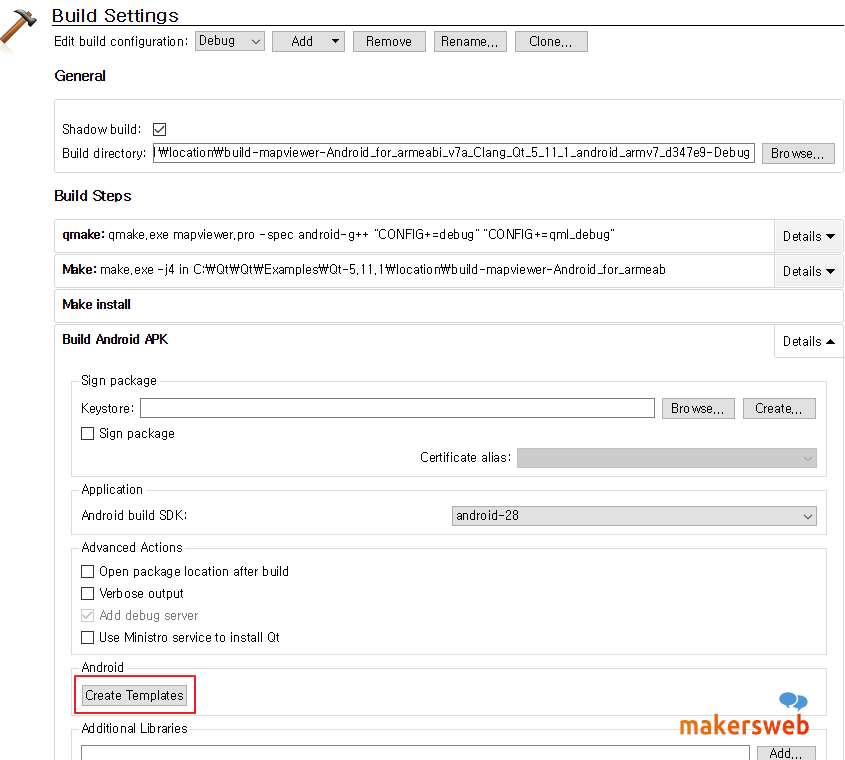
먼저 Projects > Build Settings 에서 Create Templates를 클릭한다.

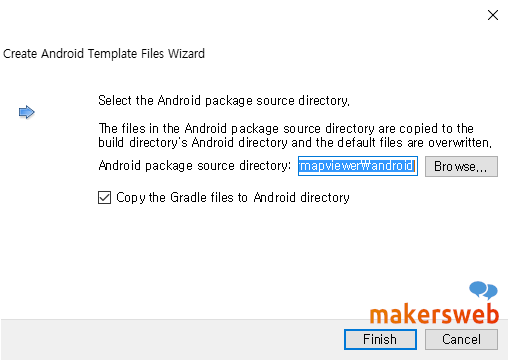
Finish를 클릭하여 프로젝트에 템플릿 추가를 완료한다.

추가된 AndroidManifest.xml 을 열고 다음과 같이 수정해야한다.
AndroidManifest.xml
애플리케이션 테마의 리소스 파일 (apptheme.xml)을 지정해야하는 매니페스트를 수정한다.
<activity android:configChanges="orientation|uiMode|screenLayout|screenSize|smallestScreenSize|layoutDirection|locale|fontScale|keyboard|keyboardHidden|navigation|mcc|mnc|density"
android:theme="@style/AppTheme"
android:name="org.qtproject.qt5.android.bindings.QtActivity"
android:label="-- %%INSERT_APP_NAME%% --"
android:screenOrientation="unspecified"
android:launchMode="singleTop">
다음으로 스플래시 화면 파일에 대한 정보를 추가한다.
<!-- Splash screen -->
<meta-data android:name="android.app.splash_screen_drawable" android:resource="@drawable/splash"/>
<!-- Splash screen -->
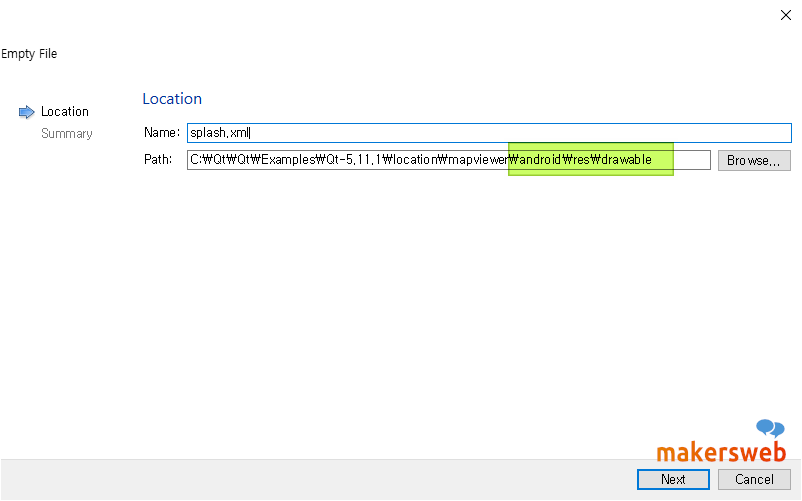
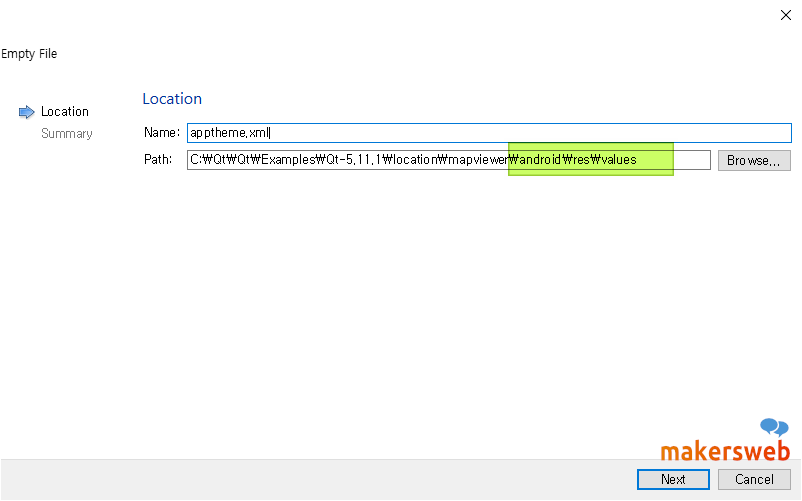
다음으로 스플래시 및 테마파일을 추가해준다. 이 파일들은 res/values 및 res/drawable 디렉토리에 추가되어야 한다.
splash.xml

스플래시 화면에는 응용 프로그램 아이콘이 있으며 drawable 디렉토리에도 있어야한다.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle" >
<solid android:color="#FFFFFFFF"/>
</shape>
</item>
<item>
<bitmap android:src="@drawable/icon"
android:gravity="center" />
</item>
</layer-list>
apptheme.xml

여기서 제목 표시 줄을 비활성화하고 응용 프로그램 창의 배경을 설정한다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="@android:style/Theme.DeviceDefault.Light.NoActionBar">
<item name="android:windowBackground">@drawable/splash</item>
</style>
</resources>
프로젝트를 빌드하고 안드로이드 장치에 배포하면 스플래시 화면을 볼 수 있다.

다음 글을 참고: https://evileg.com/en/post/596/