Lottie는 Airbnb에서 오픈소스 라이선스로 개발한 작고 고품질의 런타임에 조작 할 수있는 벡터 기반 그래픽 파일 형식이다. JSON 형식 파일로 만들어지며 PNG 및 GIF 대비 최대 600% 작은 파일 크기, 스크립팅 가능한 대화 형 형식이라고 소개하고 있다.

UI 디자이너가 Adobe After Effects 에서 작업한 애니메이션을 Bodymovin 플러그인을 사용하여 JSON 형식으로 내보낼 수 있는데 이러한 JSON 파일을위한 기본 iOS 및 Android 런타임 라이브러리가 있다. 이를 통해 BodyMovin JSON 파일을 포함하고 재생할 수 있다. iOS나 안드로이드 기기를 가지고 있다면 어딘가에 로티를 사용하는 앱이 있을 것이다.
Qt Lottie Animation은 BodyMovin JSON 형식으로 내 보낸 그래픽 및 애니메이션을 렌더링하기위한 QML API를 제공한다. 이를 통해 Adobe After Effect 애니메이션을 QtQuick 애플리케이션에 직접 포함 할 수 있다. (계발 단계에 있으므로 모든 기능이 완벽하지 않을 수 있다.)

Qt 내부적으로 BodyMovin JSON 파일은 임베디드 렌더러 (원하는 경우 마이크로 렌더러)에서 렌더링된다. JSON을 구문 분석하고 로드 한 다음 애니메이션, 트리밍, 레이어 및 기타 효과를 실행한다. 이것은 다른 QtQuick 요소와 마찬가지로 UI의 QML 코드로 제어 할 수있는 LottieAnimation QML 타입에 래핑되어 있다.
Qt Lottie를 사용하는 것은 다른 QtQuick 요소만큼 간단하다. QML 파일에 요소를 추가하고 프로퍼티를 지정하고 필요한 경우 JavaScript를 사용하여 동작을 제어(play, pause, stop등)할 수 있다. 다음은 간단한 사용 예제이다.
import QtQuick 2.12
import QtQuick.Window 2.12
import Qt.labs.lottieqt 1.0
Window{
visible: true
width: 640
height: 480
title: "Hello, QtLottie"
LottieAnimation {
id: lottieAni
anchors.centerIn: parent
scale: 1
loops: LottieAnimation.Infinite
quality: LottieAnimation.MediumQuality
source: ":/TouchID.json"
autoPlay: false
onStatusChanged: {
if (status === LottieAnimation.Ready) {
// any acvities needed before
// playing starts go here
gotoAndPlay(startFrame);
}
}
onFinished: {
console.log("Finished playing")
}
}
}
실행 결과:

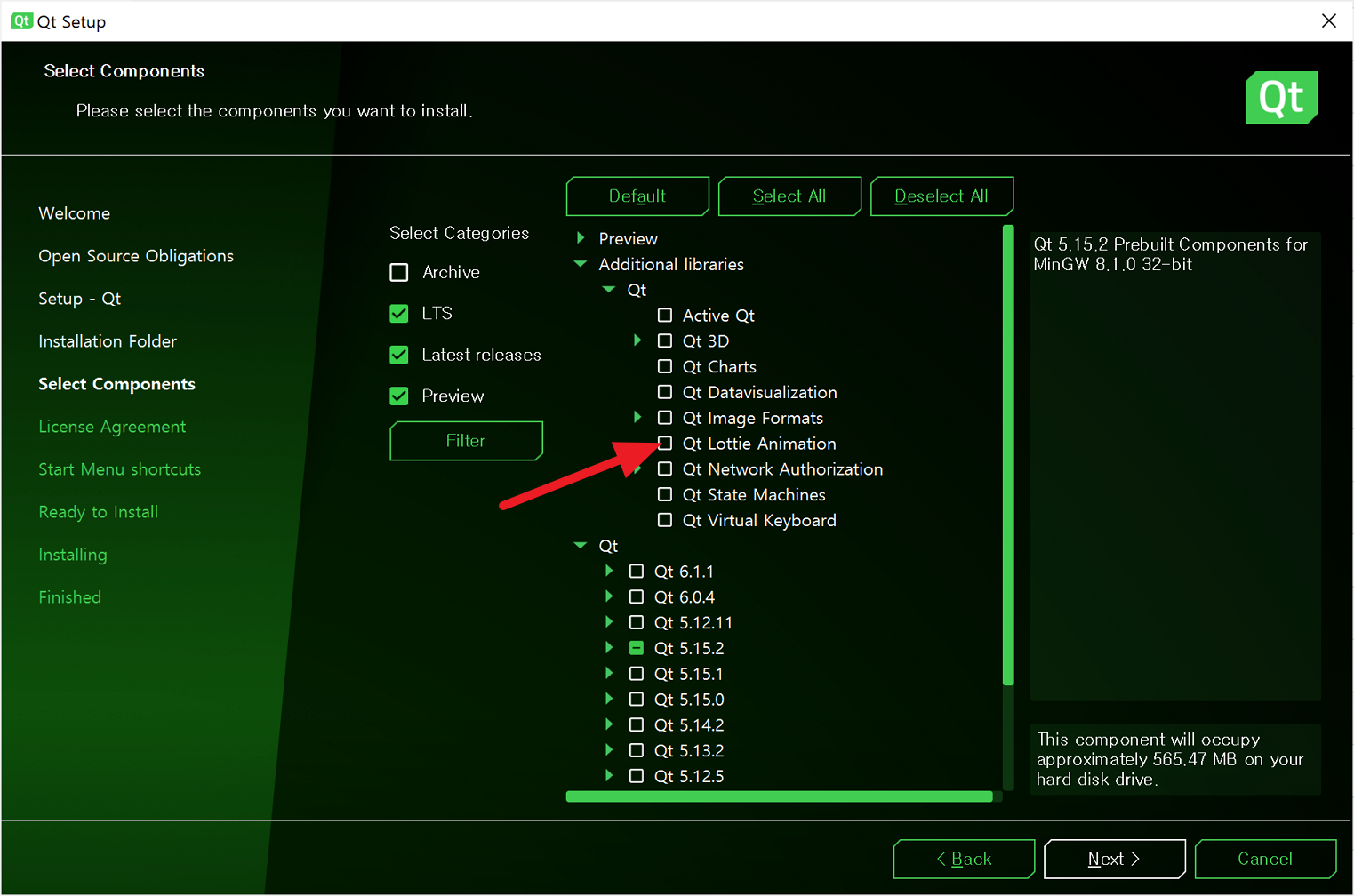
Qt Lottie Animation 은 Qt 5.13 이상 에서 사용할 수 있다. 애니메이션이 없는 경우 lottiefiles.com 에서 수천 개의 무료 Lottie 애니메이션을 구 할 수 있다.
참고 문서: https://doc.qt.io/qt-5/qml-qt-labs-lottieqt-lottieanimation.html