Flutter는 소스코드를 기계어로 컴파일해야하지만 핫 리로드를 지원한다. 즉 앱이 실행되는 동안 변경을 수행하고 결과를 즉시 확인할 수 있어 높은 생산성을 얻을 수 있다.
Flutter 2가 릴리즈되면서 이제 동일한 코드베이스를 사용하여 기본 앱을 5가지 이상 운영 체제에서 실행할 수 있다. Flutter 2 기준 iOS, Android, Windows, macOS, Linux 와 Chrome등과 같은 브라우저를 대상으로 하는 웹 앱도 가능하다. 또한 Flutter는 자동차, TV 및 스마트 가전 제품에도 내장될 수 있어 주변 컴퓨팅 세계에 가장 널리 보급되고 휴대 가능한 경험을 제공한다. 이미 Toyota 는 Flutter로 구동되는 인포테인먼트 시스템을 구축하여 차량에 최고의 디지털 경험을 제공할 계획을 발표했다.

플러터의 단점, Dart.
Dart 는 구글이 개발하여 2011년 처음 공개된 객체지향 고급 프로그래밍 언어로 플러터 응용프로그램을 개발하기위해 주로 사용된다.
필자의 주관적인 생각으로 이 언어를 이용하여 사용자 인터페이스를 구성하기에 불편하고 생각보다 세련되 보이지 않았다. 플러터의 선언형 UI 패러다임 지향에도 불구하고 UI를 바꾸기 위해, 즉 위젯이 자신의 재빌드를 위해 내부 상태가 변경되었음을 프레임워크에 알림으로써(대부분의 경우 Flutter StatefulWidgets 의 setState()를 호출 해야함) 새로운 위젯 하위 트리를 구성해야 한다는 점이다. 그리고 Dart 언어 자체가 기존 컴파일 언어들과 많이 닮았으며 비즈니스 로직과 섞이기쉬우며 가독성도 좋지 않았다. 특히 콤마나 세미콜론등의 문법등은 사용자 인터페이스를 개발하기 피곤하게 만든다. 예를 들어 다음과 같은 간단한 컬럼(Column) 레이아웃 UI를 구성하고자 한다.

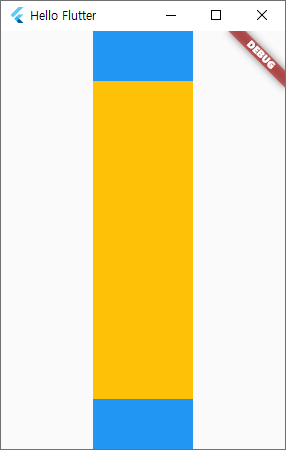
Dart 로 작성한 예제 소스코드는 다음과 같다.
import 'package:flutter/material.dart';
...
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Expanded(
child: Container(
color: Colors.amber,
width: 100,
),
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
),
),
);
}
C++및 Java 등과 같이 일반적으로 명령형 방식의 UI 프로그래밍과 비교하여 심플해 보인다. 그러나 Dart의 가독성이나 엄격한 문법(콤마나 세미콜론 등)을 신경쓰면서 UI를 구성해야하는 점이 생각보다 까다롭고 귀찮다. 이것은 현대 언어에서 기대할 수 있는 것이 아니다. 다음은 위와 같은 UI 레이아웃을 QML 을 사용하여 구성한 예이다.

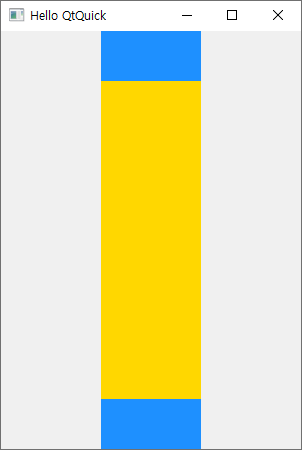
QML언어로 작성한 소스코드는 다음과 같다.
import QtQuick
import QtQuick.Layouts
ColumnLayout {
anchors {
top: parent.top
bottom: parent.bottom
horizontalCenter: parent.horizontalCenter
}
spacing: 0
Rectangle {
color: "dodgerblue"
width: 100
height: 50
}
Rectangle {
color: "gold"
width: 100
Layout.fillHeight: true // Item will be as tall as possible.
}
Rectangle {
color: "dodgerblue"
width: 100
height: 50
}
}
현대적인 코딩 스타일과 Flutter 에 비하여 잘 추상화된 요소들로 간결하게 작성할 수 있는 장점이있다. 화면을 업데이트하기위해 프레임워크에 별도로 요청할 필요도없다.
일반적인 QtQuick 프로젝트에서 프론트엔드는 동적 스크립팅 언어(JavaScript) + 사용자 인터페이스용 마크업 언어(QML)로 개발된다. 선언적 UI를 프론트엔드라고 하고 네이티브 부분을 백엔드라고 한다. 시스템과 인터페이스하고 무거운 작업을 수행하는 백엔드 코드는 Qt C++를 사용하여 개발되었다. 이를 통해 응용 프로그램의 컴퓨팅 집약적 작업과 기본 작업을 사용자 인터페이스 부분에서 분리할 수 있다. 물론 잠재적으로 3개의 다른 언어를 배워야 하는 것은 명백한 단점이다.
둘의 공통점은 현재의 UI 상태만 묘사하고 변화는 프레임워크에 맡기는 선언형 UI와 자체 렌더링 컨트롤 및 위젯으로 네이티브 수준에 가까운 성능을 보여준다는 것이다.
구글의 전폭적인 지원으로 Flutter/Dart가 단기간에 많은 발전과 다양한 플랫폼을 지원하면서 폭발적인 관심을 받았다. 이런 성장 속에서도 사용자 인터페이스를 구현하는 작업에 있어서 마크업 언어와 비교하여 다소 아쉬운 부분도 분명 보인다.
계속해서 성장중인 프레임워크와 언어인 만큼 관심있게 지켜볼 필요가 있으며 관련 생태계가 어떻게 발전할 지 기대가 된다.
참조:
https://medium.com/flutter/whats-new-in-flutter-2-0-fe8e95ecc65 https://developers.googleblog.com/2021/03/announcing-flutter-2.html