다국어와 관련한 내용으로 이미 다루긴 했지만(다국어 지원 어플리케이션 개발) 한번 더 리뷰하기 위한 글이라고 생각하면 되겠다. 여기서는 Application이 실행되는 동안 동적으로 QML의 텍스트를 번역하는 방법에 대한 내용이다. 다만 Qt 5.10 이상의 버전에서만 유효한 부분들이 있다는 점에 유의하자.
역시 간단한 예제 프로젝트를 만들고 단계별로 하나씩 설명하는 것이 도움이 될것이다.
QtCreator를 실행하고 간단한 Quick Application - Empty 프로젝트를 생성한다.
프로젝트를 생성하면 기본적으로 main.cpp 및 main.qml 이 생성되는데 main.qml을 열어서 다음과 같이 작성 해줬다.
아래 QML코드에서 qsTr()로 감싸준 부분에 주목하자. 바로 이 함수가 쓰이는 부분이 번역 된다고 생각하면된다.
import QtQuick 2.10
import QtQuick.Window 2.10
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Text{
id: idTitle
anchors.centerIn: parent
font.pixelSize: 20
text: qsTr("이 예제는 번역을 설명하기 위한 것입니다.")
}
}
실행하면 아래 그림과 같이 창이 뜨고 번역 처리가 안되어 있기 때문에 기본적으로 한글이 보인다.

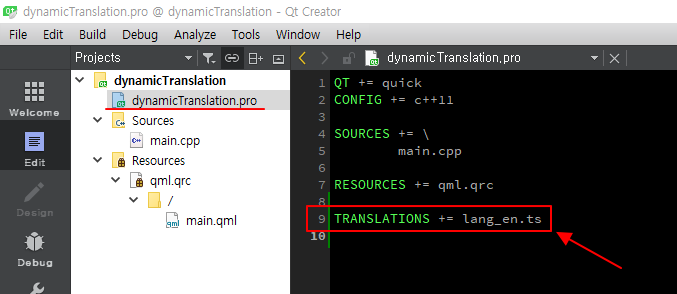
이제 이 응용프로그램은 영어를 지원하기로 했으며 .pro 파일을 열어서 아래와 같이 정의해준다.

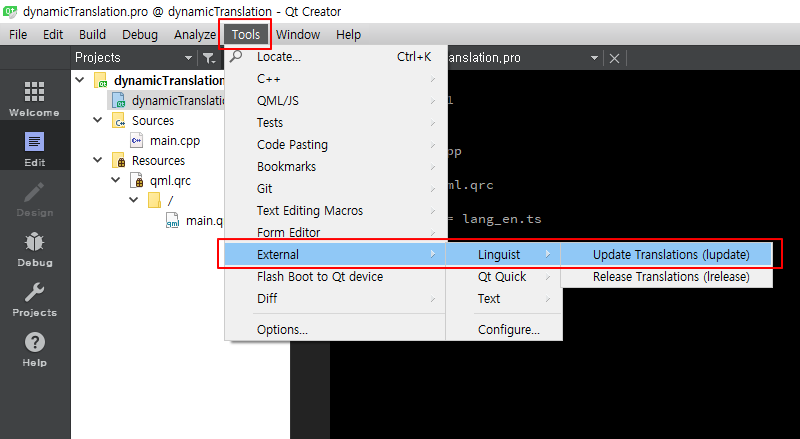
Tools - External - Linguist - Update Translations (lupdate) 를 실행한다.

그러면 프로젝트 디렉토리에 lang_en.ts파일이 만들어지는데 열어보면 xml구조로 되어 있으며 번역을 수행하기위해 번역 도구인 Qt Linguist 를 실행해서 바로 이파일 (lang_en.ts)을 열어야 한다.
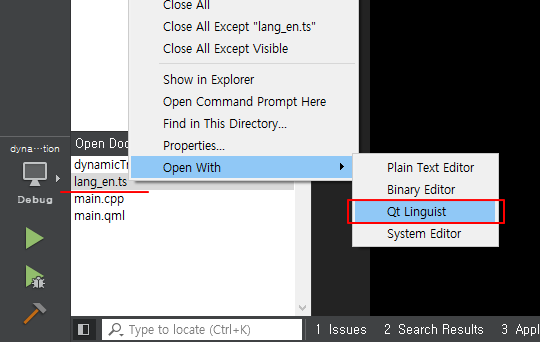
lang_en.ts 파일에 마우스 오른쪽 버튼 메뉴의 Open With - Qt Linguist를 실행하자.

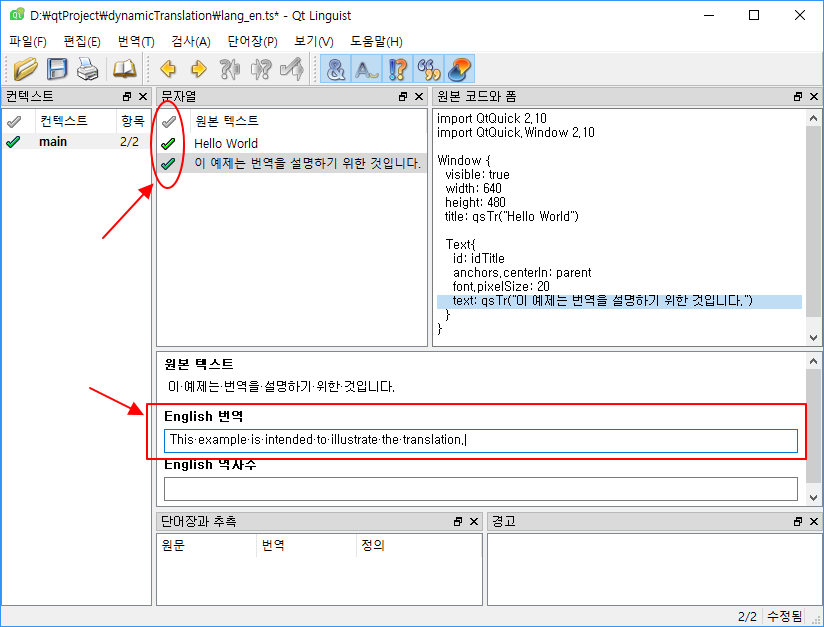
그러면 qsTr()이 사용된 문자열 목록과 오른쪽에는 원본 QML 코드가 보인다.
아래 그림처럼 아래쪽의 English 번역란에 해당 문자열의 번역 문자열을 넣어 주고 ctrl + enter를 입력하면  아이콘이 생기며 다음 문자열로 이동된다.
아이콘이 생기며 다음 문자열로 이동된다.

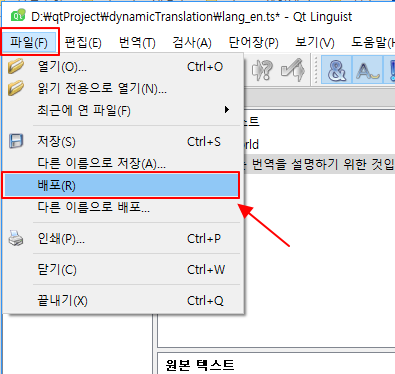
번역이 완료되면 파일 - 배포를 클릭한다.

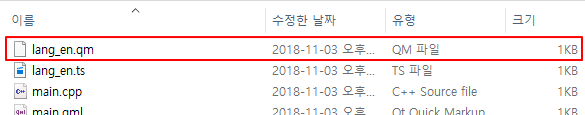
프로젝트 디렉토리에는 lang_en.qm 파일이 생성된다. 바로 이파일을 application에서 로드하여 번역된 문자열을 보여주게 되는 것이다.

이제 응용프로그램이 실행되는 동안 동적으로 번역된 문자열을 로드하도록 처리해줘야할 차례다. 응용프로그램의 언어를 관리해줄 Manager를 다음처럼 간단하게 구현하였다.
#include <QQmlApplicationEngine>
#include <QTranslator>
#include <QDebug>
class Enums: public QObject{
Q_OBJECT
Q_ENUMS(LANGUAGE)
public:
enum LANGUAGE{
KOR,
ENG
};
};
class LanguageManager: public QObject{
Q_OBJECT
Q_PROPERTY(int language READ language WRITE setLanguage NOTIFY languageChanged)
public:
LanguageManager(QObject *parent = nullptr):
QObject(parent), mLanguage(0){
}
virtual ~LanguageManager(){
}
int language() const{
return mLanguage;
}
void setLanguage(int lang){
if(lang == mLanguage)
return;
bool ret = false;
switch (lang)
{
case Enums::LANGUAGE::ENG:
ret = mTranslator.load("lang_en");
break;
case Enums::LANGUAGE::KOR:
default:
qApp->removeTranslator(&mTranslator);
break;
}
if(ret){
qApp->installTranslator(&mTranslator);
}else{
qDebug() << "set will be default language.";
}
mLanguage = lang;
emit languageChanged();
qobject_cast<QQmlApplicationEngine*>(parent())->retranslate();
}
signals:
void languageChanged();
private:
QTranslator mTranslator;
int mLanguage;
};
위의 소스코드에서 mTranslator.load("lang_en") 를 통해 해당 언어 qm파일을 로드한다. 만약 경로가 지정되어 있지않으면 일반적으로 응용프로그램이 실행되는 현재 경로를 탐색한다.
main함수에서는 구현된 LanguageManager를 생성하고 QML에서 사용할 수 있도록 Context에 등록해준다.
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
qmlRegisterUncreatableType<Enums>("EnumLanguage", 1, 0, "EnumLanguage", "");
QQmlApplicationEngine engine;
LanguageManager *languageManager = new LanguageManager(&engine);
engine.rootContext()->setContextProperty("LanguageManager", languageManager);
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}
처음엔 단순히 문자열을 출력하도록한 QML에서 언어를 선택할 수 있도록 약간 수정하기로 한다.
import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.2
import EnumLanguage 1.0
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Text{
id: idTitle
anchors.centerIn: parent
font.pixelSize: 20
text: qsTr("이 예제는 번역을 설명하기 위한 것입니다.")
}
ComboBox {
currentIndex: LanguageManager.language
model: ["한국어", "English"]
onActivated: {
if(index == 0){
LanguageManager.language = EnumLanguage.KOR
}else{
LanguageManager.language = EnumLanguage.ENG
}
}
}
}
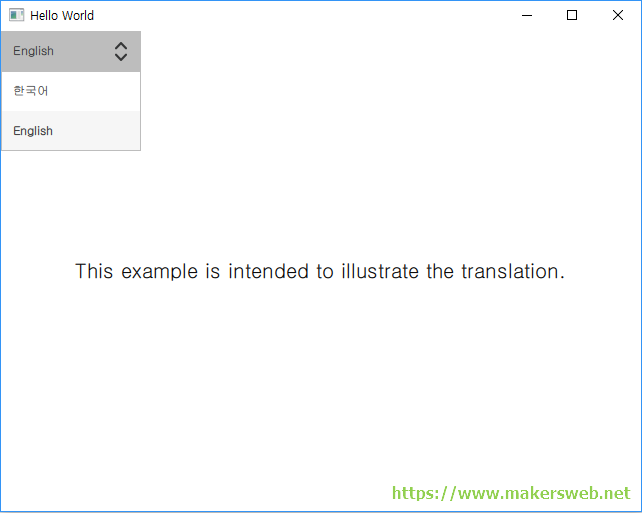
실행하면 아래 그림처럼 언어를 선택할 수 있는 ComboBox가 추가된 것을 볼 수 있으며 언어를 선택하면 동적으로 문자열이 바뀌는 것을 볼 수 있다.

만약 반응이 없다면 qm파일을 제대로 불러 오지 못한 경우이므로 경로를 지정하여 qm파일을 찾도록 해줘야 한다.
예제 프로젝트파일: dynamicTranslation.7z